Send Your Logs To Loki
- October 12, 2023
- 3211 Unique Views
- 4 min read
One of my current talks focuses on Observability in general and Distributed Tracing in particular, with an OpenTelemetry implementation. In the demo, I show how you can see the traces of a simple distributed system consisting of: the Apache APISIX API Gateway, a Kotlin app with Spring Boot, a Python app with Flask, and a Rust app with Axum.
Earlier this year, I spoke and attended the Observability room at FOSDEM. One of the talks demoed the Grafana stack: Mimir for metrics, Tempo for traces, and Loki for logs. I was pleasantly surprised how one could move from one to the other. Thus, I wanted to achieve the same in my demo but via OpenTelemetry to avoid coupling to the Grafana stack.
In this blog post, I want to focus on logs and Loki.
Loki basics and our first program
At its core, Loki is a log storage engine:
Loki is a horizontally scalable, highly available, multi-tenant log aggregation system inspired by Prometheus. It is designed to be very cost effective and easy to operate. It does not index the contents of the logs, but rather a set of labels for each log stream.
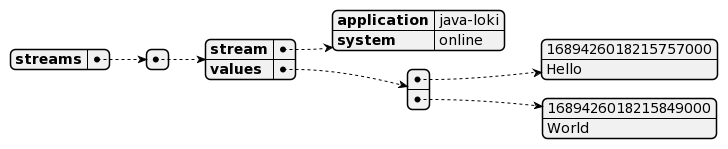
Loki provides a RESTful API to store and read logs. Let's push a log from a Java app. Loki expects the following payload structure:

I'll use Java, but you can achieve the same result with a different stack. The most straightforward code is the following:
public static void main(String[] args) throws URISyntaxException, IOException, InterruptedException {
var template = "'{' \"streams\": ['{' \"stream\": '{' \"app\": \"{0}\" '}', \"values\": [[ \"{1}\", \"{2}\" ]]'}']'}'"; //1
var now = LocalDateTime.now().atZone(ZoneId.systemDefault()).toInstant();
var nowInEpochNanos = NANOSECONDS.convert(now.getEpochSecond(), SECONDS) + now.getNano();
var payload = MessageFormat.format(template, "demo", String.valueOf(nowInEpochNanos), "Hello from Java App"); //1
var request = HttpRequest.newBuilder() //2
.uri(new URI("http://localhost:3100/loki/api/v1/push"))
.header("Content-Type", "application/json")
.POST(HttpRequest.BodyPublishers.ofString(payload))
.build();
HttpClient.newHttpClient().send(request, HttpResponse.BodyHandlers.ofString()); //3
}
- This is how we did String interpolation in the old days
- Create the request
- Send it
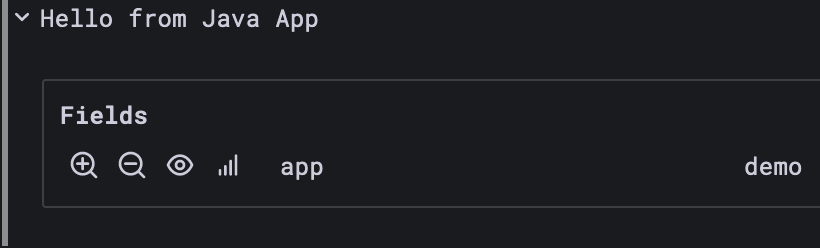
The prototype works, as seen in Grafana:

However, the code has many limitations:
- The label is hard-coded. You can and must send a single label
- Everything is hard-coded; nothing is configurable, e.g., the URL
- The code sends one request for every log; it's hugely inefficient as there's no buffering
- HTTP client is synchronous, thus blocking the thread while waiting for Loki
- No error handling whatsoever
- Loki offers both gzip compression and Protobuf; none are supported with my code
- Finally, it's completely unrelated to how we use logs, e.g.:
var logger = // Obtain logger logger.info("My message with parameters {}, {}", foo, bar);
Regular logging on steroids
To use the above statement, we need to choose a logging implementation. Because I'm more familiar with it, I'll use SLF4J and Logback. Don't worry; the same approach works for Log4J2.
We need to add relevant dependencies:
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId> <!--1-->
<version>2.0.7</version>
</dependency>
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId> <!--2-->
<version>1.4.8</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.github.loki4j</groupId>
<artifactId>loki-logback-appender</artifactId> <!--3-->
<version>1.4.0</version>
<scope>runtime</scope>
</dependency>
- SLF4J is the interface
- Logback is the implementation
- Logback appender dedicated to SLF4J
Now, we add a specific Loki appender:
<appender name="LOKI" class="com.github.loki4j.logback.Loki4jAppender"> <!--1-->
<http>
<url>http://localhost:3100/loki/api/v1/push</url> <!--2-->
</http>
<format>
<label>
<pattern>app=demo,host=${HOSTNAME},level=%level</pattern> <!--3-->
</label>
<message>
<pattern>l=%level h=${HOSTNAME} c=%logger{20} t=%thread | %msg %ex</pattern> <!--4-->
</message>
<sortByTime>true</sortByTime>
</format>
</appender>
<root level="DEBUG">
<appender-ref ref="STDOUT" />
</root>
- The loki appender
- Loki URL
- As many labels as wanted
- Regular Logback pattern
Our program has become much more straightforward:
var who = //...
var logger = LoggerFactory.getLogger(Main.class.toString());
logger.info("Hello from {}!", who);
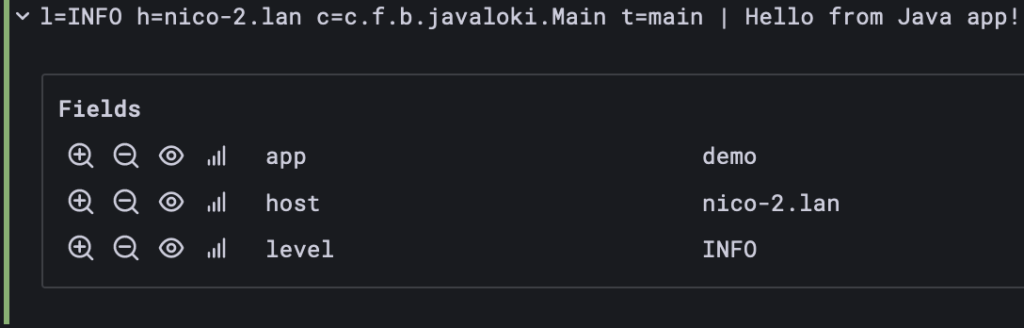
Grafana displays the following:

Docker logging
I'm running most of my demos on Docker Compose, so I'll mention the Docker logging trick. When a container writes on the standard out, Docker saves it to a local file. The docker logs command can access the file content.
However, other options than saving to a local file are available, e.g., syslog, Google Cloud, Splunk, etc. To choose a different option, one sets a logging driver. One can configure the driver at the overall Docker level or per container.
Loki offers its own plugin. To install it:
docker plugin install grafana/loki-docker-driver:latest --alias loki --grant-all-permissionsAt this point, we can use it on our container app:
services:
app:
build: .
logging:
driver: loki #1
options:
loki-url: http://localhost:3100/loki/api/v1/push #2
loki-external-labels: container_name={{.Name}},app=demo #3
- Loki logging driver
- URL to push to
- Additional labels
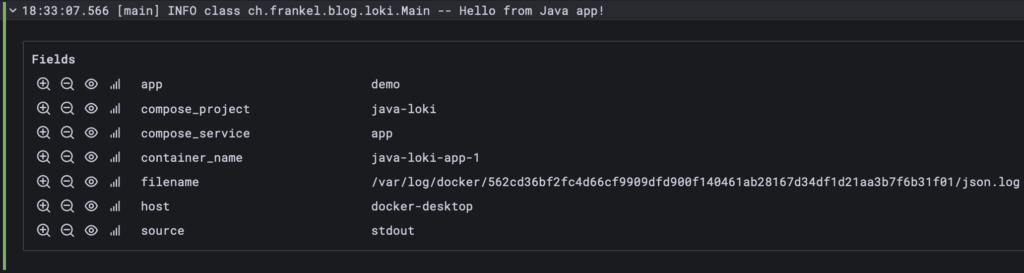
The result is the following. Note the default labels.

Conclusion
From a bird's eye view, Loki is nothing extraordinary: it's a plain storage engine with a RESTful API on top.
Several approaches are available to use the API.
Beyond the naive one, we have seen a Java logging framework appender and Docker.
Other approaches include scraping the log files, e.g., Promtail, via a Kubernetes sidecar.
You could also add an Opentelemetry Collector between your app and Loki to perform transformations.
Options are virtually unlimited. Be careful to choose the one that fits your context the best.
To go further:
Originally published at A Java Geek on August 27th, 2023
Don’t Forget to Share This Post!









Comments (0)
No comments yet. Be the first.