Creating a Snake Game with JavaFX FXGL in Three Pair-Programming Sessions
- May 04, 2021
- 5790 Unique Views
- 3 min read
In this article, Almas and I will show you how to start with an idea for a game and bring it to life in a prototype application. We will then modify the application to run on a Raspberry Pi and on a mobile device.
To give some background, some time ago my 10y old son challenged me to create a Snake-like game with emojis. He selected the emoji images and I "only" needed to do the programming bit, the easy part... Luckily Almas asked me if I had a topic for some pair-programming for his YouTube channel, and his question turned into a three-part series. My son is delighted because his idea is now a real game!
Creating the Basics of a Snake Game
For the first video, we started from a minimal project I prepared, containing the images selected by my son and some basic code. The first challenge to be tackled was making a snake out of multiple elements. By using a fixed grid for the locations of the snake head and body elements, making a growing snake turned out to be pretty straightforward and easy to manipulate.
- Game code:
- FXGL:
Controlling the Game with a Joystick on Raspberry Pi
Wouldn't it be fun to control the game with a real joystick? That was the challenge in our second video where we used the sources of the first one to extend them and make them run them on a Raspberry Pi with a physical controller.
The Pi4J project provides a friendly object-oriented I/O API and implementation libraries for Java Programmers to access the full I/O capabilities of the Raspberry Pi platform. This makes it the ideal starting point to integrate it into our Snake game.
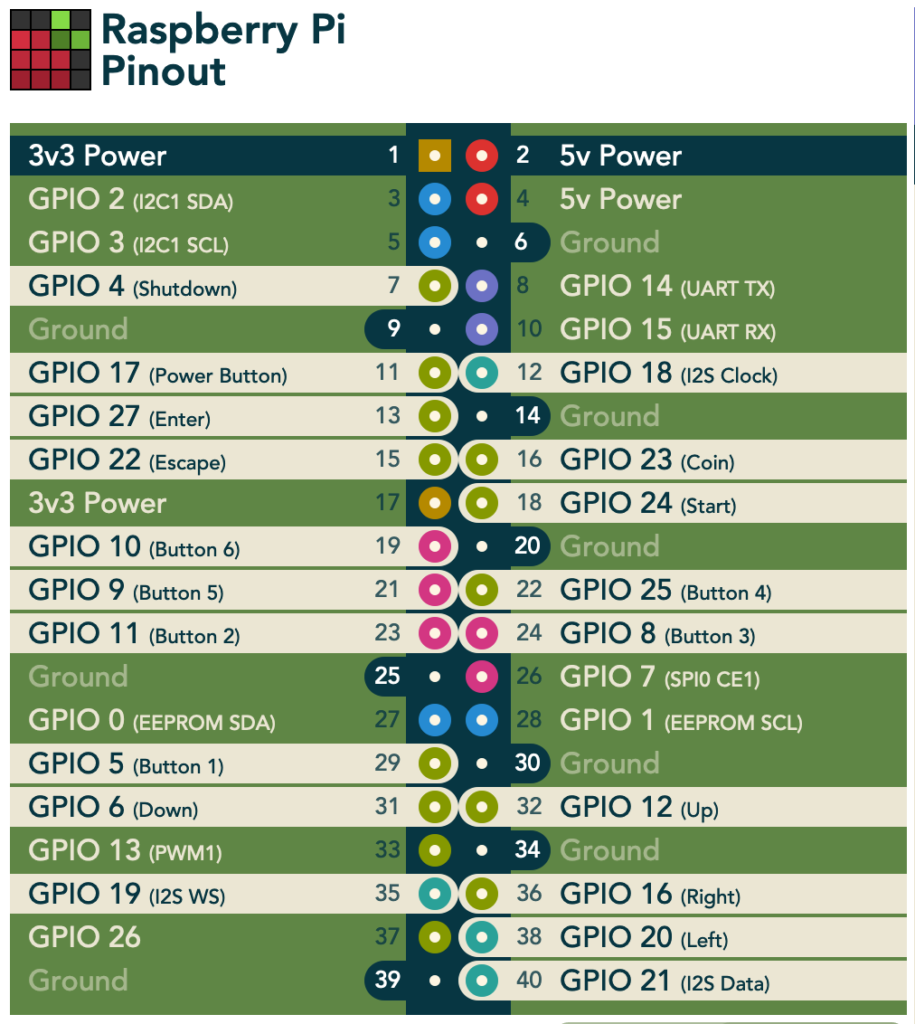
Thanks to some clever methods provided by FXGL, it's possible to handle the GPIO (General-Purpose Input/Output) changes as key-presses. This way the game behaves exactly the same with both keyboard-presses and joystick-events, which makes it easy to test and play on your development PC and on the Raspberry Pi with the Arcade joystick and buttons.
import static com.almasb.fxgl.dsl.FXGLForKtKt.getExecutor;
var input = pi4j.create(DigitalInput.newConfigBuilder(pi4j)
.id(id)
.address(bcm)
.pull(PullResistance.PULL_UP)
.debounce(3000L)
.provider("pigpio-digital-input"));
input.addListener(e -> {
if (e.state() == DigitalState.LOW) {
console.println("Input change for " + id);
getExecutor().startAsyncFX(() -> getInput().mockKeyPress(keyCode));
} else {
getExecutor().startAsyncFX(() -> getInput().mockKeyRelease(keyCode));
}
});
- Sources extended with Pi4j
- Arcade kit + HAT
- Arcade HAT GPIO numbers
- Pi4J website: Getting started, installing Visual Studio Code, example projects...
- Raspberry Pi 4
- Raspberry Pi OS + Imager tool
Turning the Game into a Mobile App
In the third video, we extended the game with food and made it playable on smartphones by integrating the Gluon tools and an on-screen joystick. The GitHub project contains workflows to build native applications for Mac OS, Windows, Linux, and Android. That last one also publishes new versions to Google Play. This was inspired by the Foojay article "Native Applications for Multiple Devices from a Single JavaFX Project with Gluon Mobile and GitHub Actions".
- Sources of the game with GitHub actions to build and deploy to Google Play:
- Google Play Store link:
Conclusion
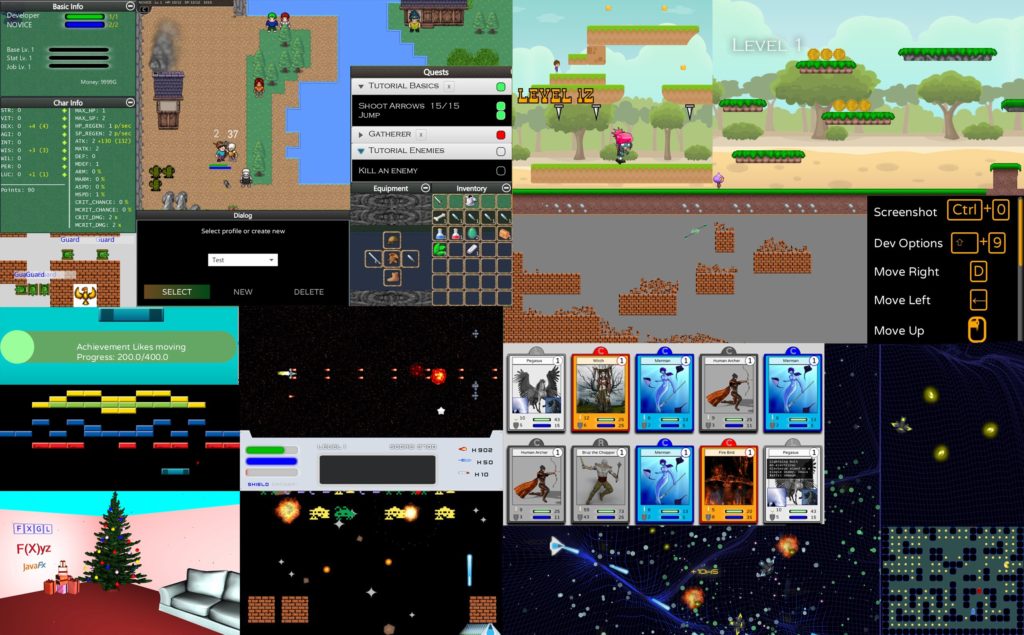
Java for game development? Of course! These videos only show you some getting started techniques, but the possibilities are endless.
Check out these links for more information:
- FXGL Games:
- FXGL Game Engine:
That's all from us folks! Stay tuned for our future game development adventures!

Don’t Forget to Share This Post!











Comments (0)
No comments yet. Be the first.